Alright open up your text editor and type in this code
<html>
<body>
</body>
</html>
Ok now lets break down this new code in steps. Since this is more "complex" then other subjects we tackled, we will break it down in another manner.
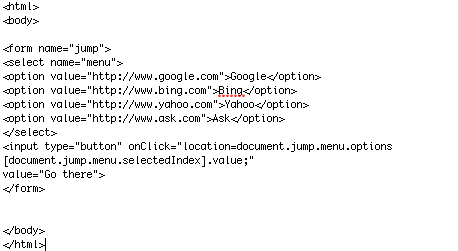
Ok now after reading the explanation carefully go to your test editor and type out this code.

Now save this file as menulink.html and double click the file to open it. You should be able to click on the menu , select the option you want and then press the go there button to go to the selected website. Your screen should look like this
Now when I first learned this I made mistakes 2-3 times before I got it right.If it didnt work make sure you typed everything exactly the way you see it. If it got to work Congratulations you have moved up from a beginner to now almost imtermediate. With all that you learned you can make a fun interactive website people will love. Ok there is more to learn comming up!! Your doing such a great job so far!! Click here to go to Tutorial 10


No comments:
Post a Comment